
[講義] RWD多頁網頁編輯 (三) 介紹頁面《關於我們》/ 頂圖微動畫設定
|
[講義] RWD多頁網頁編輯 (三) 介紹頁面《關於我們》/ 頂圖微動畫設定 |
Moderator December 04, 2019 05:57AM 發表文章數: 1,229 |
1. 期末範例
上課期末作業範例線上瀏覽
3. 介紹頁面《關於我們》
一般網站,進入首頁之後,首先選取的通常是介紹頁面,介紹這個網站的簡要介紹,以快速地了解網站大致內容與主題核心。
http://mepopedia.com/~jinjin/web/final/about.html

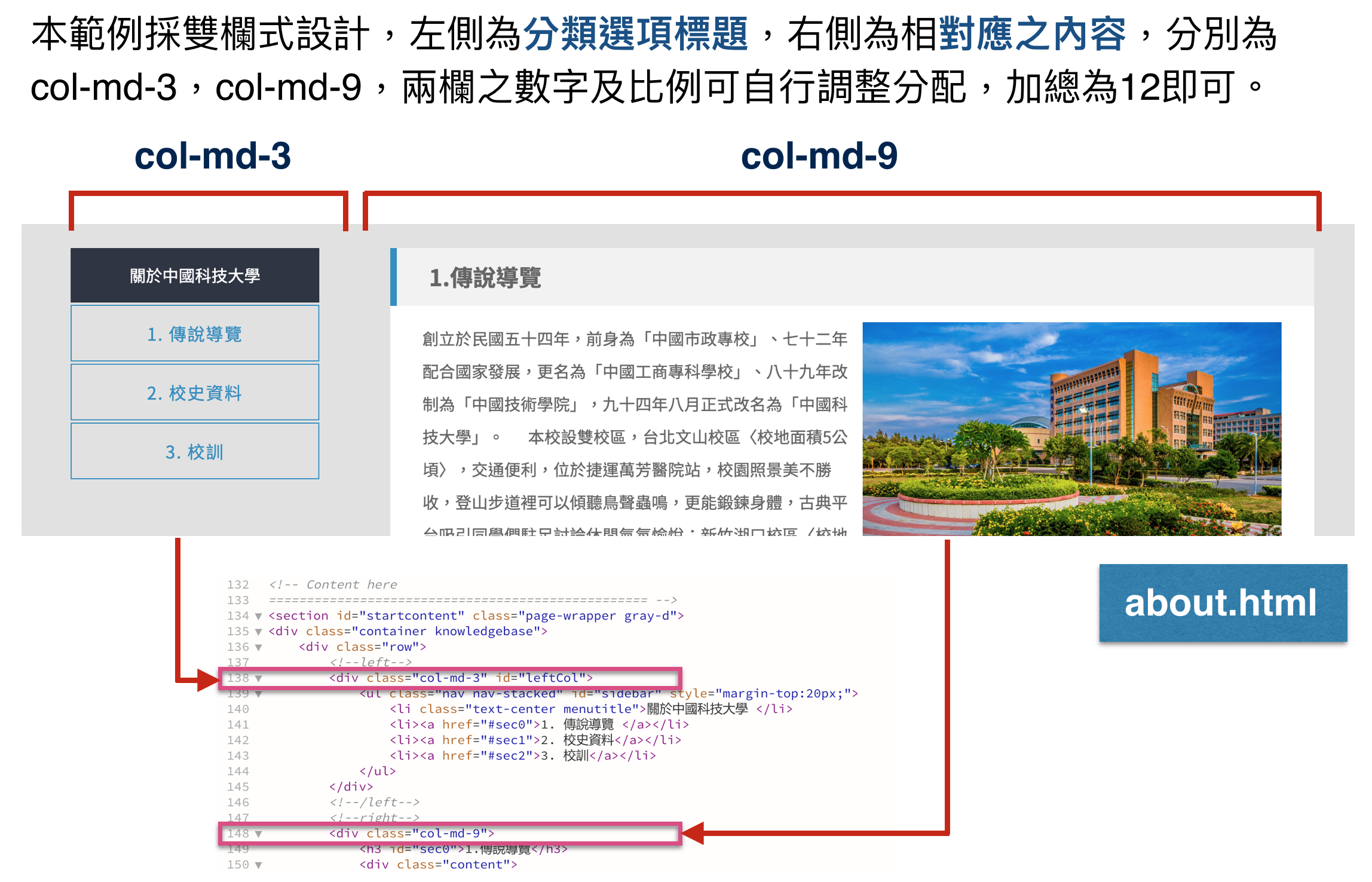
4. 左右雙欄設計

5. 錨點連結

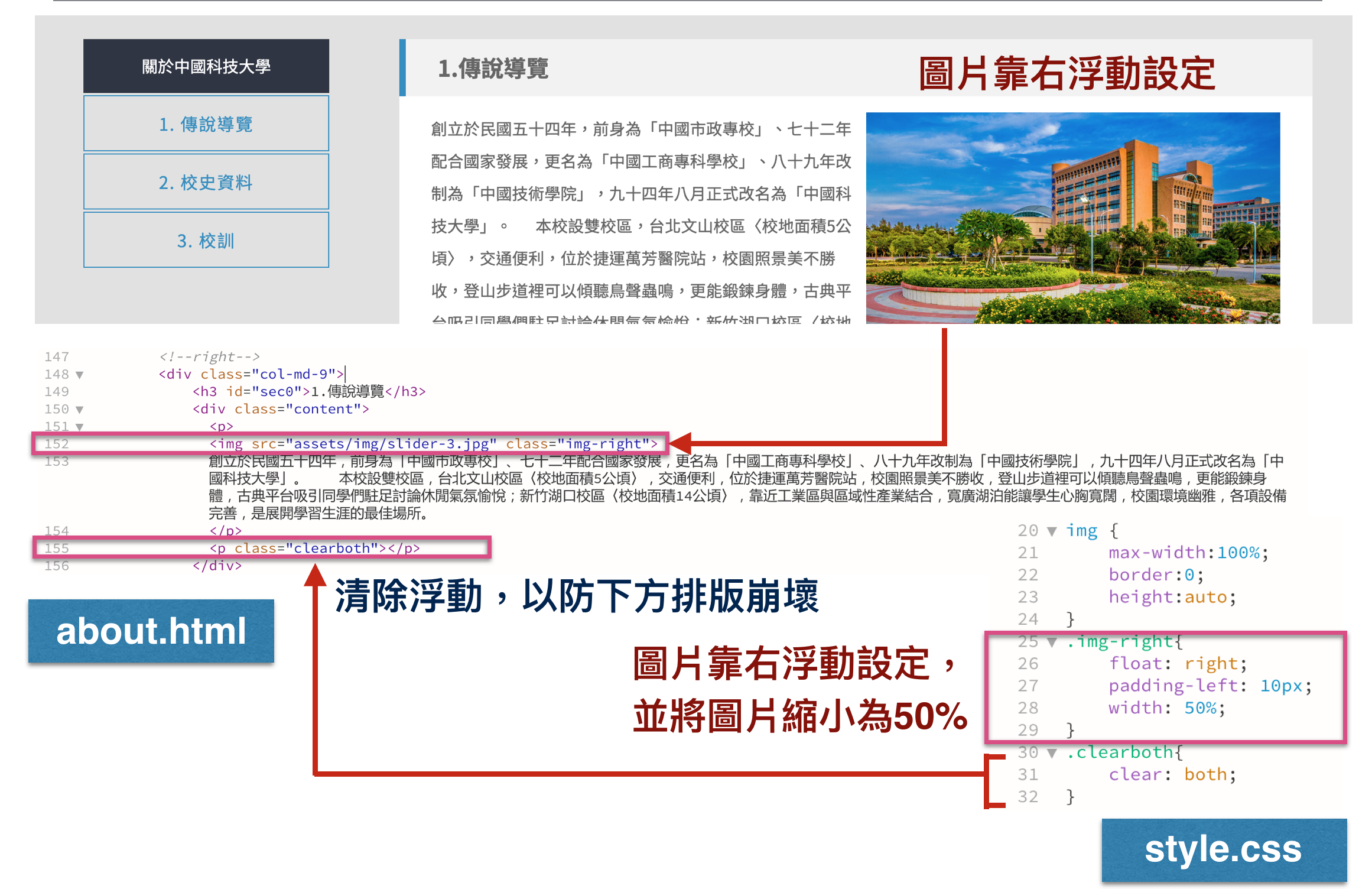
6. 內容圖文左右編排,浮動設定
-

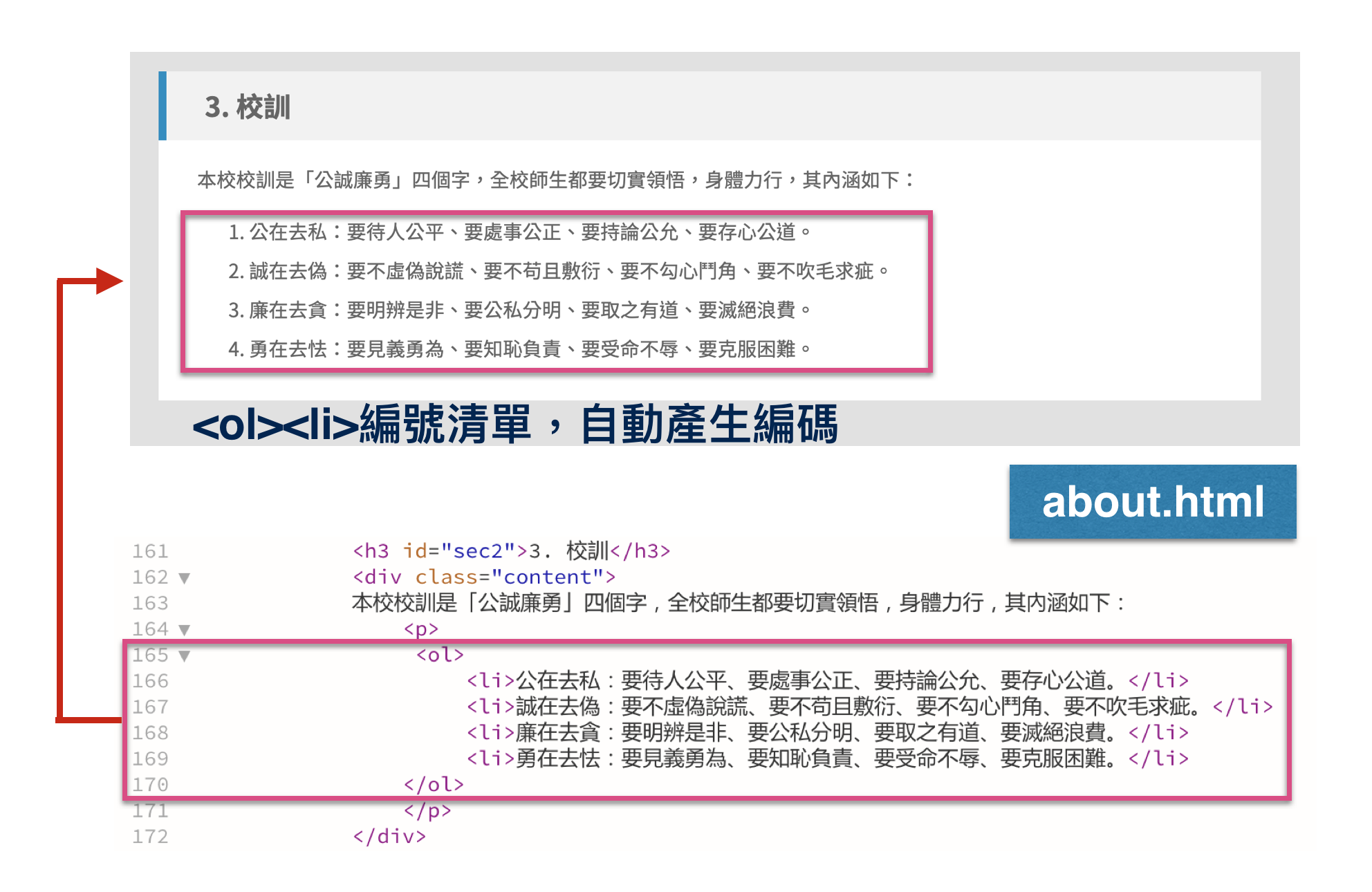
7. 編號清單

8. 導覽標題CSS設定

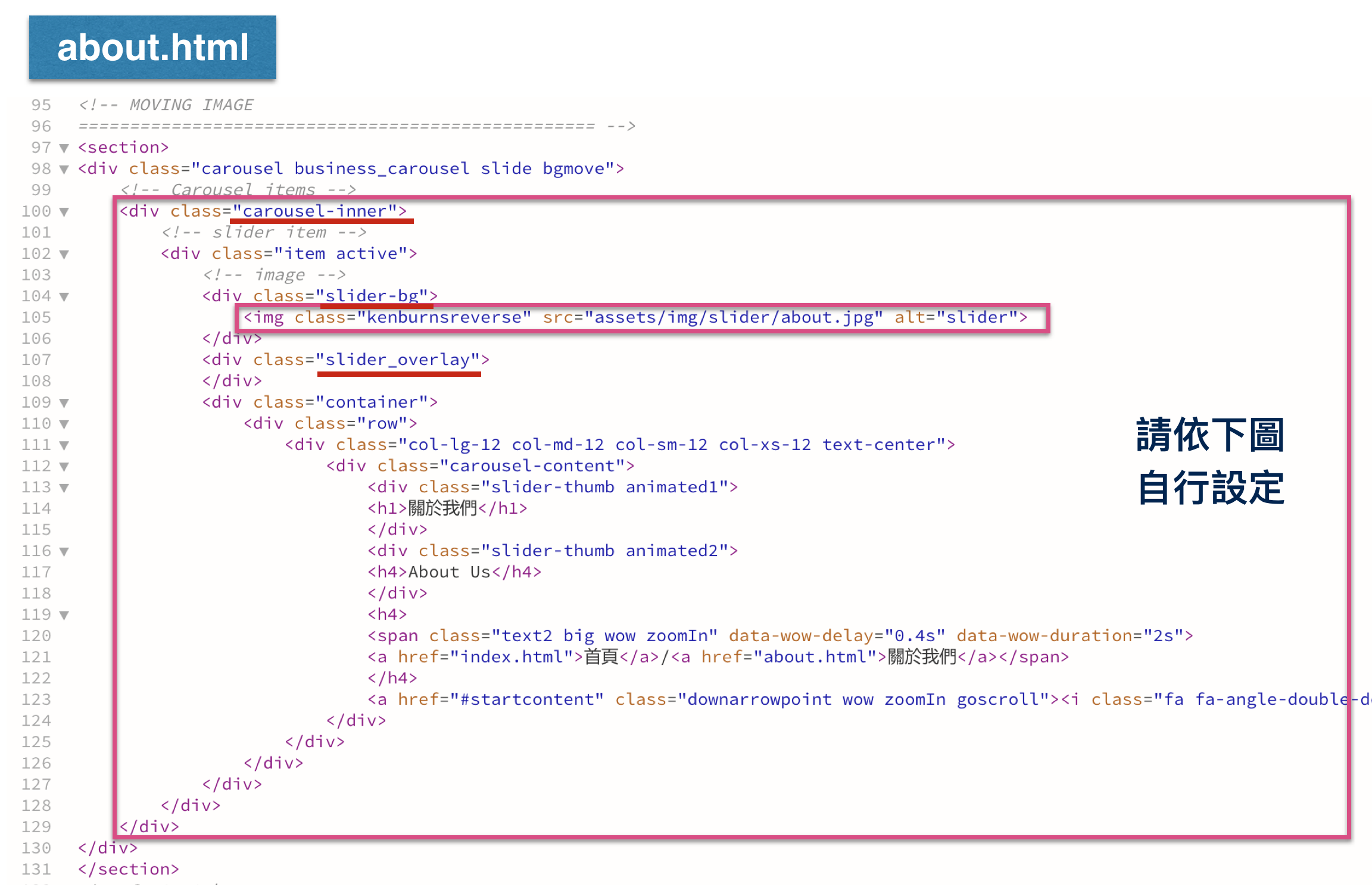
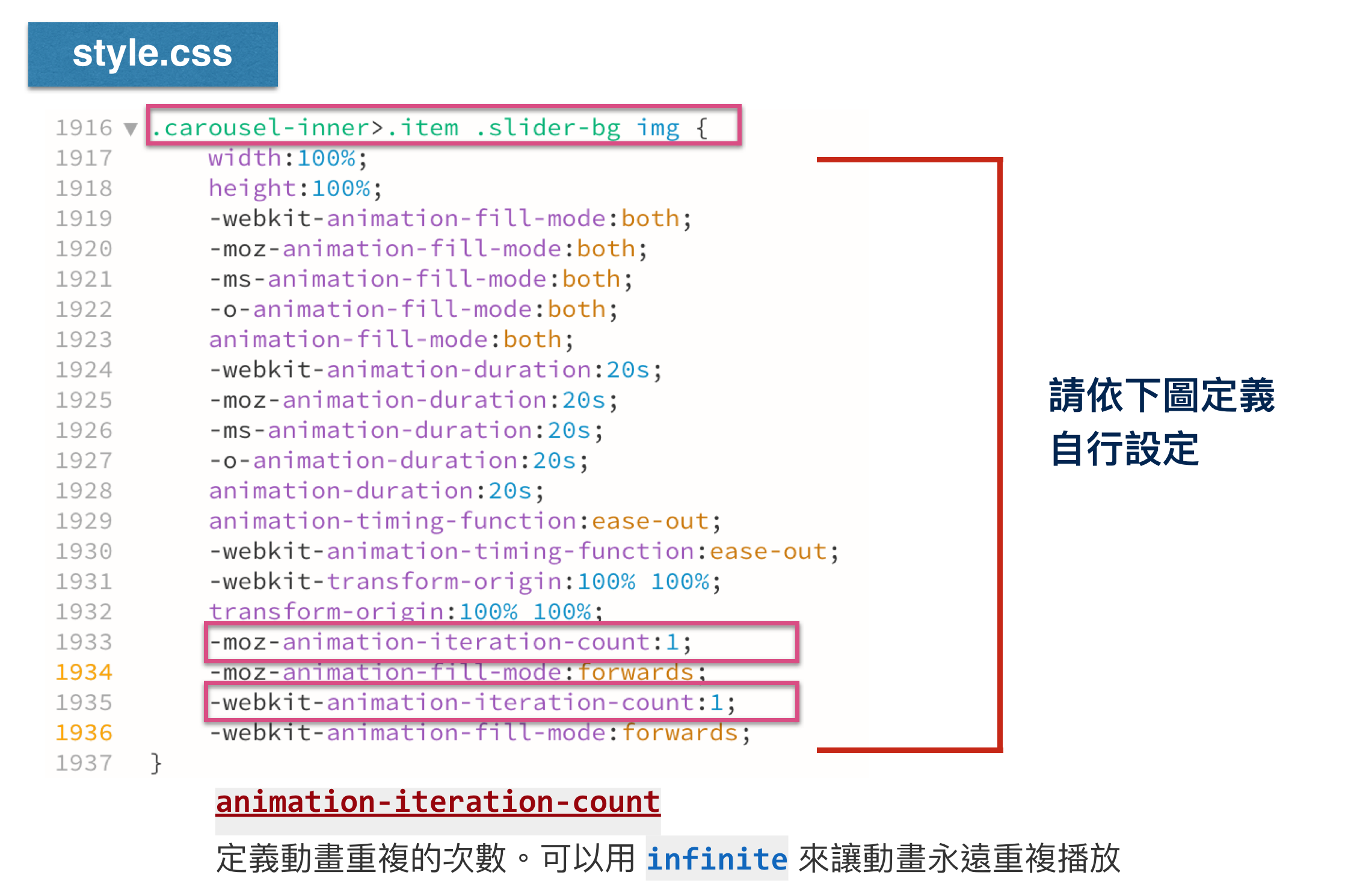
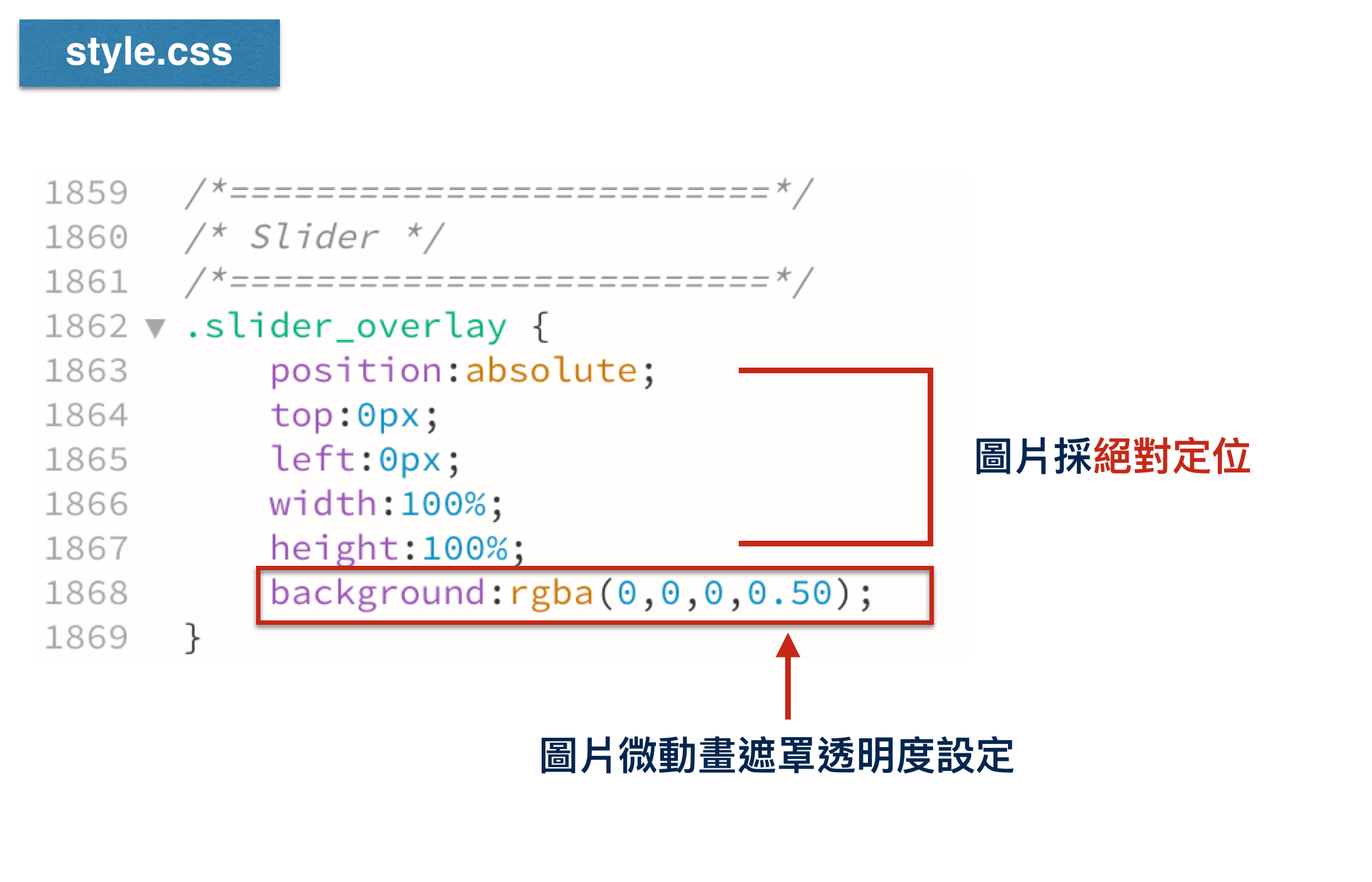
9. 《頂圖》animation圖片微動畫設定



https://developer.mozilla.org/zh-TW/docs/Web/CSS/CSS_Animations/Using_CSS_animations

Edited 1 time(s). Last edit at 12/04/2019 06:21AM by JinJin.(編輯記錄)
MEPO forum
is powered by Phorum.